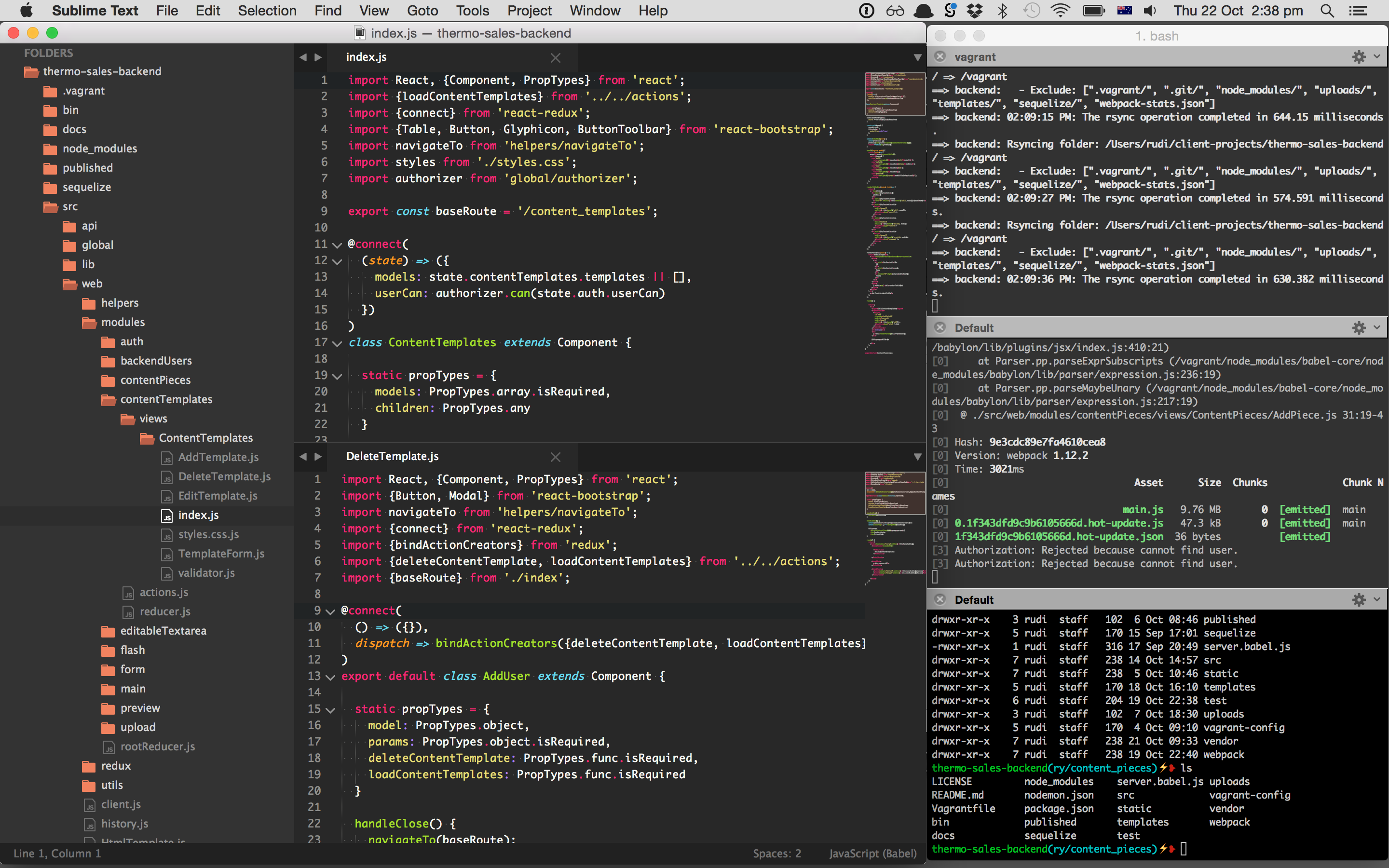
Set up Sublime Text for Meteor ES6 (ES2015) and JSX Syntax and Linting | by Meteor Software | Meteor Blog
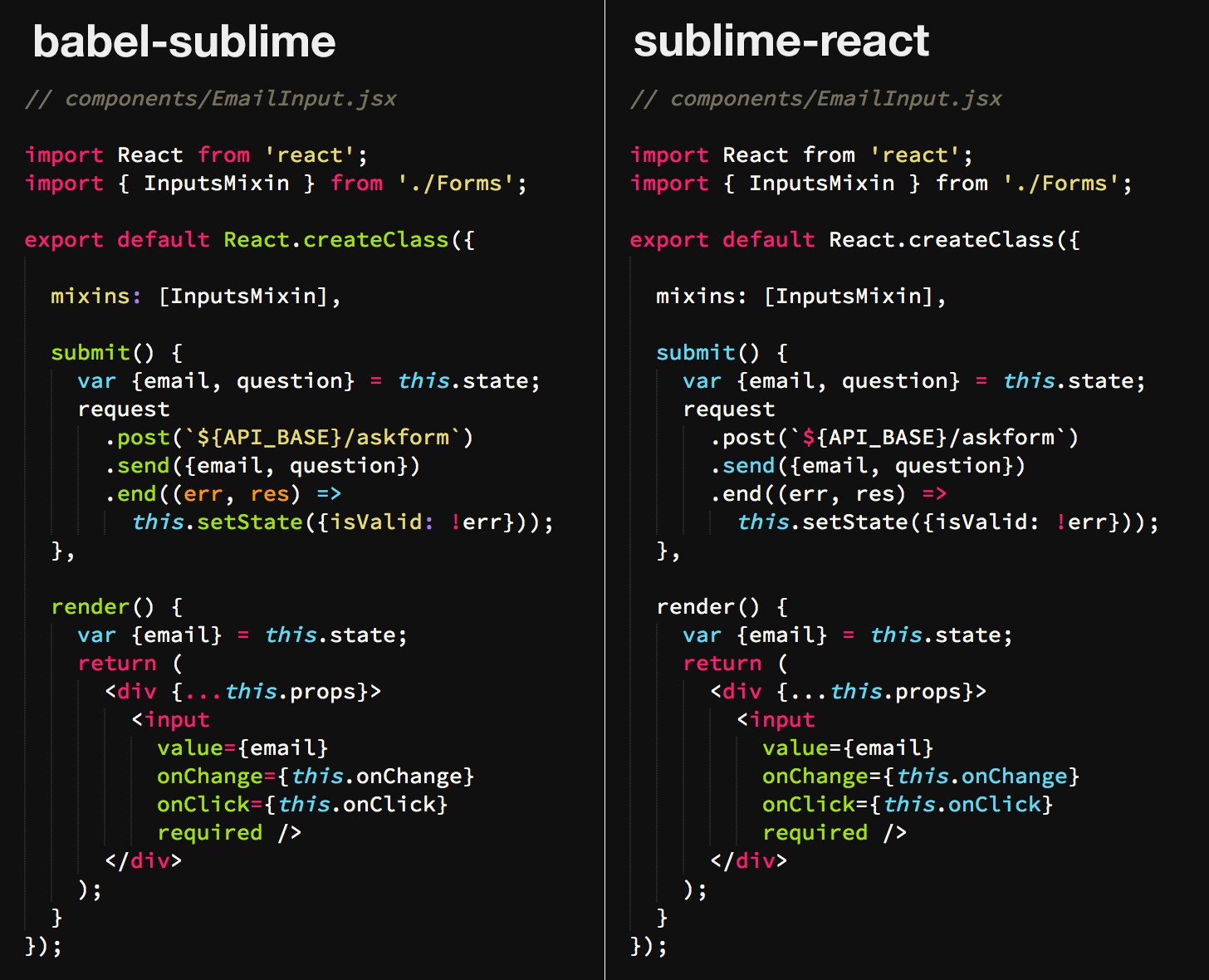
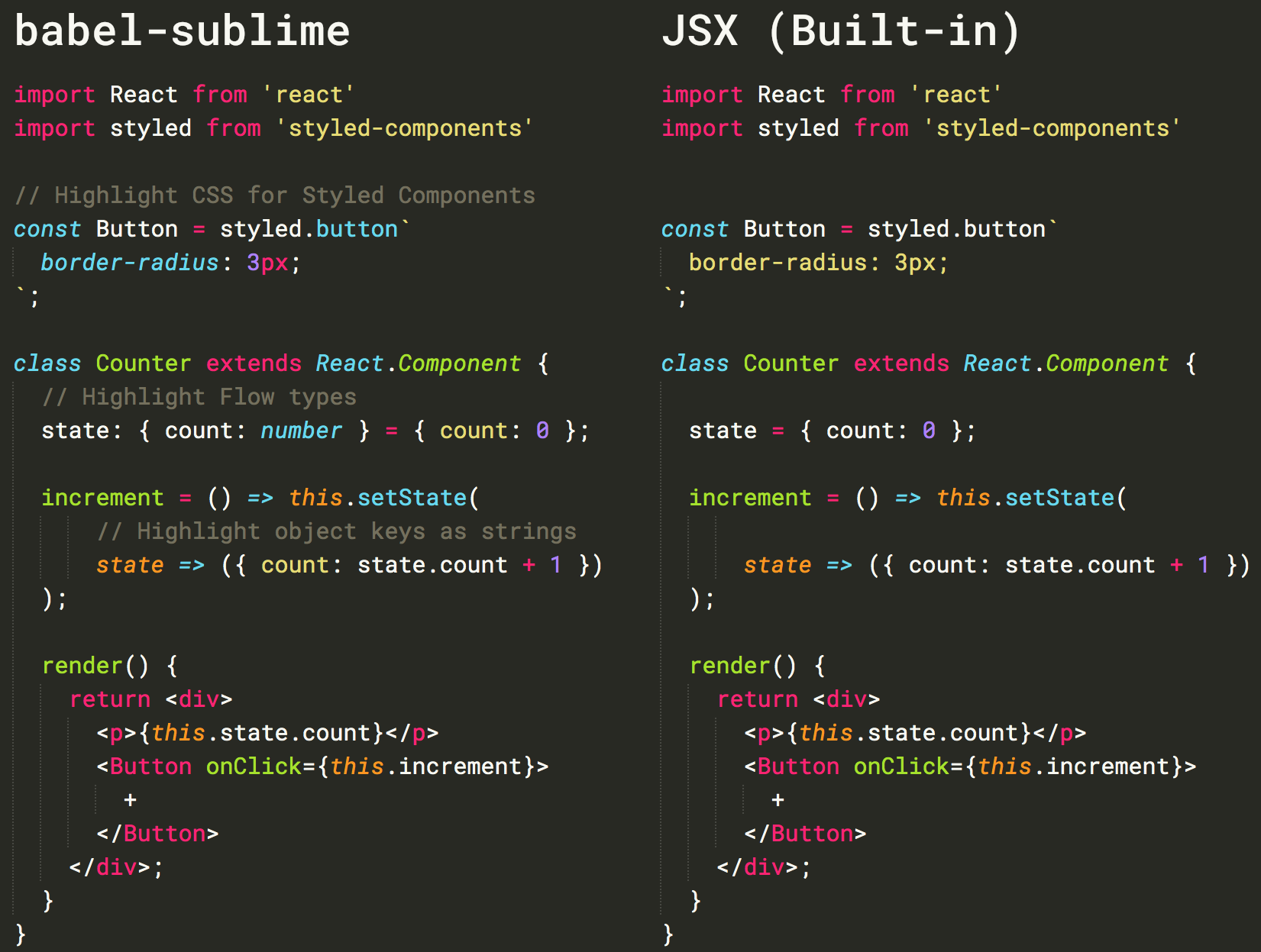
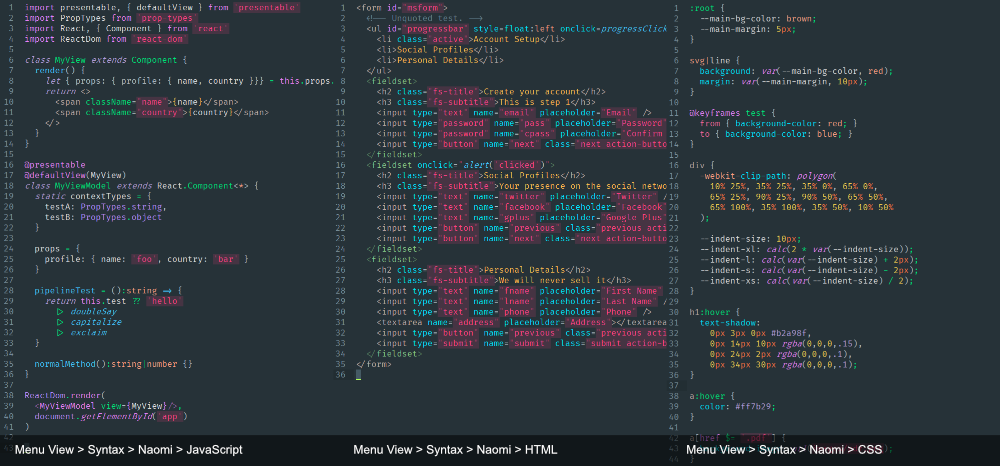
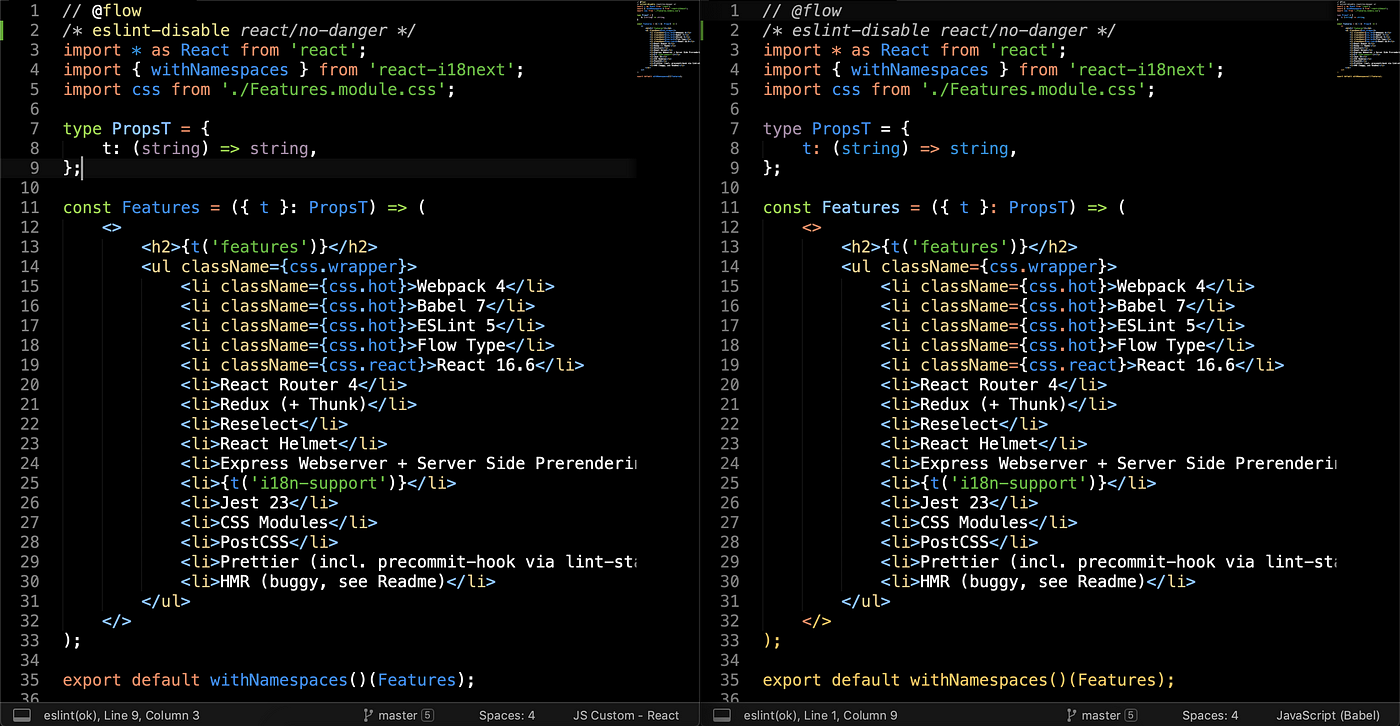
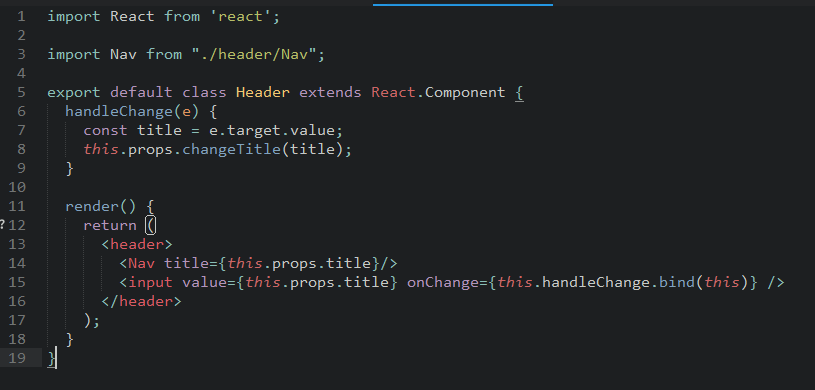
GitHub - borela/naomi: Sublime Text enhanced syntax highlighting for JavaScript ES6/ES7/ES2015/ES2016/ES2017+, Babel, FlowType, React JSX, Styled Components, HTML5, SCSS3, PHP 7, phpDoc, PHPUnit, MQL4. Basic: Git config files.