react-native-router-flux Tabbar when placed on top in android does not display the labels properly · Issue #2583 · aksonov/react-native-router-flux · GitHub

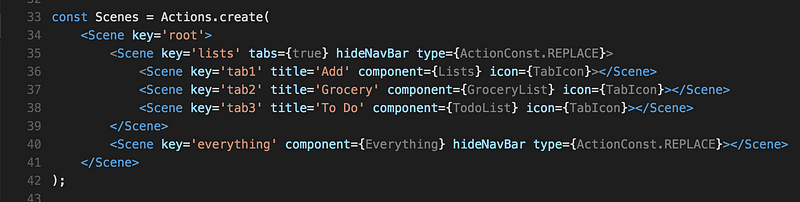
android - React Native Router Flux Tab Navigation does not show Tab Icon for one specific component - Stack Overflow